|
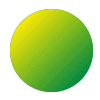
 Make a new file that is
square. Use the selection tool Make a new file that is
square. Use the selection tool  and make a circle from the
center of the image. and make a circle from the
center of the image. |
 |
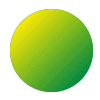
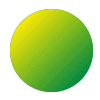
 Choose a light color for the 1st color and then darker color for the 2nd
color. Using the gradient tool Choose a light color for the 1st color and then darker color for the 2nd
color. Using the gradient tool  inside the selection, fill
the circle from light to dark (depending on where you want the light coming from). This
example just used a 45 degree angle from the top left. inside the selection, fill
the circle from light to dark (depending on where you want the light coming from). This
example just used a 45 degree angle from the top left. |
 |
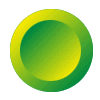
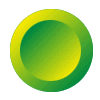
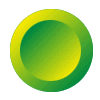
 Now make a smaller circle inside of the first and fill it with the same
colors from the opposite side. Now make a smaller circle inside of the first and fill it with the same
colors from the opposite side. |
 |
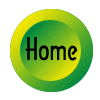
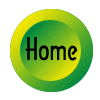
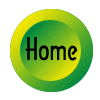
 The final step is to type any word on the button that you want to. For
best results use a contrasting color that is easy to read. Also, make sure you have
anti-aiasing turned on. The final step is to type any word on the button that you want to. For
best results use a contrasting color that is easy to read. Also, make sure you have
anti-aiasing turned on. |